Generate Google Calendar Api Key
- Google Calendar Api Php
- My Google Api Key
- Generate Google Calendar Api Key Download
- Generate Google Calendar Api Key Finder
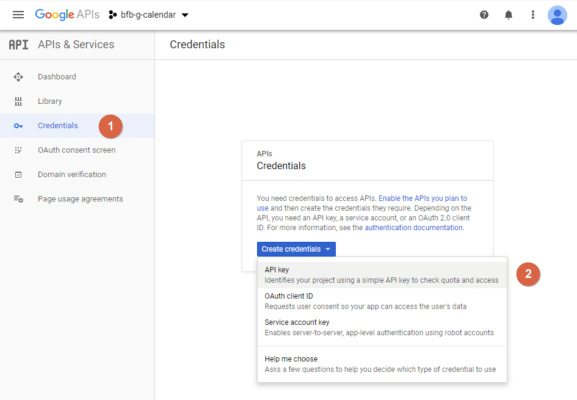
How/where to obtain a.p12 key file from the Google Developers Console? Ask Question. I have created a Project in the Google Developers Console, but so far not able to find any mention of downloading a key file. Where can I find/create this? Google-apps google-api. How can I format my Google calendar like the “Days of the. Google Cloud Platform lets you build, deploy, and scale applications, websites, and services on the same infrastructure as Google. To retrieve your Google Calendar API Key, you have to go to the Google Developers Console to generate your Google Calendar API. Afterward, you have to create a project and give it a name by clicking on the ‘New Project’ from the Dashboard. Afterward, you will have to ‘Enable APIS and Services’ section to go to the Google Calendar API portion to enable it.
Do not follow this guide if you are using OneSignal with a website or WordPress blog.
A Google Firebase Server Key is required for all Android mobile apps and Chrome apps & extensions. It is optional for Amazon apps.
What is a Firebase Server Key?
A Firebase Server Key and Firebase Sender ID are required in order to send push notifications to Android mobile app devices.
The goal of this section is to provision your Firebase Server Key and Firebase Sender ID for use in OneSignal.

Requirements
- An Android mobile app, Chrome app or extension, or an Amazon app. This is not for websites.
- A Google account
- A OneSignal Account, if you do not already have one.
Step 1: Create A Firebase Project
Visual studio 2013 key generator crack. If you already have an FCM project you would like to use with OneSignal, you will need to retrieve your Sender ID and Firebase Cloud Messaging token. You may then skip to Step 2.
Visit the Firebase Console and sign in with your Google account.
Click CREATE NEW PROJECT or select an existing one below.
Enter a project name and press CREATE PROJECT.
Step 2: Getting Your Firebase Cloud Messaging Token And Sender ID
Click the gear icon in the top left and select Project settings.

Select the CLOUD MESSAGING tab.
Save the two values listed under Server key and Sender ID.
Step 3: Configure Your OneSignal App's Android Platform Settings
In the OneSignal dashboard, select your app from the All Apps page, then go to Settings. Under Native App Platforms, click Google Android.
Paste your Firebase Server Key and Firebase Sender ID into the fields and click Save.
Done! You now have a key to send push notifications from your app. 🥳
Next, install the OneSignal SDK in your app. Word generation series1-assessement answer key free. If you need help, we have a few SDK-specific guides:
What's Next
| Android SDK Setup |
| Amazon SDK Setup |
| Chrome Extension SDK Setup |
| Mobile Push Quickstart |
Contents
What is Google Maps API key?
Google Maps API key is used to access Google Maps API. Some applications or plugins using the capabilities of Google Maps require getting and adding an individual token. If you have one of these plugins, you should register on the Google API Console and get your own key.Google API key also allows for using capabilities offered by some services. Having an API key, you are given your individual free limit of user queries, according to your quota. This means your widget no longer has to share the usage limit with other widgets of the same origin and you may increase your limits if you need. Moreover, with Google Maps API key, you can monitor your queries and control them if necessary.How to get a Google Maps API key?
Getting an API key is not complicated and just requires a couple of minutes of your time. In the process, you will need to create a billing account or use credentials of already existing one, which will be used for payment, in case you exceed your limits. So be prepared to have your billing data with you. Following 3 steps, described below, you will get your API key.Video tutorial
Step 1 – Create your project
- To start the procedure, go to Google Maps Platform
- Press “Get Started” button and in the appeared window tick all three types of products. Press Continue.
- In the updated window, choose Select a project and enter project name in the box below. Then click Next.
Google Calendar Api Php
Step 2 – Create a billing account
- In the updated window, click Create Billing Account.
- Create a name for you billing project and press Continue. Fill in the appeared form with your contact data and payment information and click Next.
Step 3 – Get your API key
- In the appeared window, you will be offered to enable your APIs. Press Next.
- You will see a new window with your API key in the box. Save the key to be able to use it and press Done.
My Google Api Key
Secure your API key
After your key is created, it’s recommended to restrict it to prevent unauthorized usage. Please, go to Google Cloud Platform Console and click on your key. In the appeared form, select “HTTP referrers (websites)” and enter your site domain name in the field below. If you are an Elfsight Apps user, also add *.elfsight.com to be able to manage your widget from Elfsight Apps panel.How do I handle my Google Maps usage limits?
Generate Google Calendar Api Key Download
When you get your Google Maps API key, you can set your daily quota for queries in the Google API console. Google Maps web APIs have 25,000 free requests per day, which means the service stays free during the day until you reach this number. If it is exceeded, you need to enable billing or buy a Premium Plan license to have a higher daily quota and allow for more queries.You can have more information concerning usage limits, higher quotas, billing and applying for increased limits on Google Maps API documentation page.Using your key
So, getting your API key isn’t as difficult as it may sound, you need a couple of minutes and the work is done! We hope that our tutorial was helpful and now you can easily handle the task of having an API key. You can use your key in any Google Maps plugin, for example, Elfsight Google Maps widget is a perfect choice if you need a customizable map with various locations and option to create location lists. It allows to show maximum info about your business and has an automatic route calculation to attract more real-life visitors.*An important note for Elfsight Google Maps users: make sure to add “apps.elfsight.com” and the name of the domain, where you are going to use the widget, to the domain field. The field can be found by choosing HTTP reference option in the Application Restrictions menu.